5 ANG Basic Tips

Introduction to ANG Basics

ANG, or Angular, is a popular JavaScript framework used for building single-page applications, progressive web apps, and mobile applications. It provides a robust set of tools and features that enable developers to create complex and scalable applications with ease. In this article, we will discuss five basic tips for working with ANG, including setting up the development environment, understanding the basics of components and modules, and using services for data sharing.
Tip 1: Setting Up the Development Environment

To start working with ANG, you need to set up a development environment on your machine. This involves installing Node.js and the ANG CLI (Command Line Interface) using npm (Node Package Manager). Node.js is a JavaScript runtime environment that allows you to run JavaScript on the server-side, while the ANG CLI provides a set of commands for creating, building, and serving ANG applications. Once you have installed the ANG CLI, you can create a new ANG project using the ng new command.
Tip 2: Understanding Components and Modules

In ANG, components are the building blocks of an application, and they represent a piece of the user interface. A component consists of a template (HTML), a class (TypeScript), and a style sheet (CSS). Modules, on the other hand, are used to organize related components, services, and other features into a single unit. ANG provides a @NgModule decorator that allows you to define a module and its metadata, such as imports, declarations, and exports.
Tip 3: Using Services for Data Sharing

Services in ANG are used to share data between components, and they provide a way to encapsulate business logic and data access. A service is a class that is instantiated by the ANG injector, and it can be injected into components using the constructor. To create a service, you need to define a class with the @Injectable decorator, and then provide it in a module using the providers array.
Tip 4: Working with Templates and Binding

ANG provides a powerful templating engine that allows you to bind data to templates using interpolation, property binding, and event binding. Interpolation is used to bind data to templates using the {{ }} syntax, while property binding is used to bind data to element properties using the [ ] syntax. Event binding is used to bind events to element events using the ( ) syntax.
Tip 5: Using Lifecycle Hooks

ANG provides a set of lifecycle hooks that allow you to execute code at different stages of a component’s life cycle. The most common lifecycle hooks are ngOnInit, ngOnChanges, and ngOnDestroy. The ngOnInit hook is used to initialize a component, while the ngOnChanges hook is used to detect changes to a component’s input properties. The ngOnDestroy hook is used to clean up resources when a component is destroyed.
Here is a table summarizing the five basic tips for working with ANG:
| Tip | Description |
|---|---|
| 1 | Setting up the development environment |
| 2 | Understanding components and modules |
| 3 | Using services for data sharing |
| 4 | Working with templates and binding |
| 5 | Using lifecycle hooks |

💡 Note: These tips are just the beginning, and there is much more to learn about ANG. With practice and experience, you can become proficient in using ANG to build complex and scalable applications.
In summary, the five basic tips for working with ANG are setting up the development environment, understanding components and modules, using services for data sharing, working with templates and binding, and using lifecycle hooks. By following these tips, you can create a solid foundation for building complex and scalable applications with ANG.
What is ANG?

+
ANG is a popular JavaScript framework used for building single-page applications, progressive web apps, and mobile applications.
What is the difference between a component and a module in ANG?

+
A component is a piece of the user interface, while a module is a collection of related components, services, and other features.
What is a service in ANG?

+
A service is a class that is instantiated by the ANG injector and provides a way to share data between components.
Related Terms:
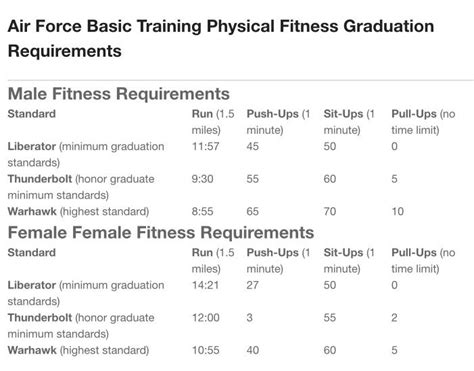
- air force basic training locations
- air force basic training requirements
- basic training at lackland afb
- air national guard pilot commitment
- air force basic training timeline
- air force basic training schedule